Introduced in 2020, core web vitals are a set of metrics that measure real-world website performance. In a nutshell this is how your website will perform out in the wild on your visitor’s own devices.
From 2021 core web vitals have been a ranking signal. The higher you score on core web vitals the higher you should be appearing in the search results.
Testing your website

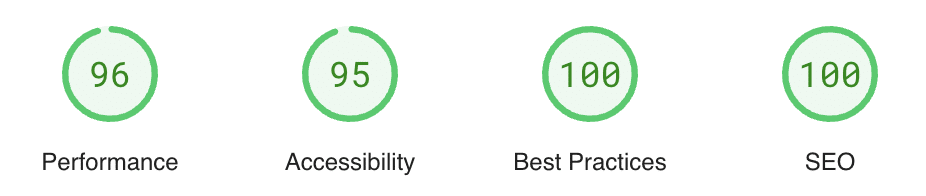
Google have provided a tool to test your website for core web vitals. You can enter your web address at the page speed insights tool to check how your site performs. Hit the button and see what comes out, with a bit luck you’ll be seeing all green scores at 90+/100.
What do the core web vital metrics mean?
Seeing numbers out of 100 doesn’t really mean much without some context. Each of these scores represents a key area of your websites performance: Performance, Accessibility, Best Practices, and SEO.
Performance: how fast does your website load?
The performance section relates to how fast your website loads in its resources like stylesheets, scripts, and images. There are a few key sub-metrics here that will affect your total score:
- First Contentful Paint (FCP): The number of seconds it takes to load the first bit of content on-page. This is usually your page title or hero section at the top of your page.
- Largest Contentful Paint (LCP): The number of seconds it takes to load the largest content element on–page. This is usually something like a large image, image background, or video.
- Total Blocking Time: The time taken waiting for resources to load in before rendering your page. This is affected by having a large number of stylesheets or scripts on your page.
- Cumulative Layout Shift: The number of seconds taken up resizing elements on the page as new content loads. This can be due to the alignment of objects or images loading in and pushing down content. It’s best to keep this score low to provide a good user experience.
- Speed Index: finally, your speed index is how long it takes in total to show the content on your page. As far as your website visitor is concerned this is how long it takes for your site to load. The page may still be loading items in the background but has finished loading the relevant part for the visitor.
Scrolling down in the performance section will give you a checklist of items to improve it may be loading less scripts and it may be loading smaller or better-formatted images. Click on these to expand and show more detail. The tool should point you in the right direction on how to fix these issues.
Accessibility: is your website inclusive?
Accessibility is all about making sure that your website can be presented to everyone regardless of any impairments. As long as you label elements correctly, add relevant alt text to images and links, and ensure that your colours have enough contrast to be seen by those with visual impairments then you should be scoring in the 90+ zone.
Google has a brilliant guide on web accessibility and this covers more than what the page speed insights tool does: https://web.dev/accessible/
Best Practices: does your website conform to modern standards?
A website can look amazing, have fantastic content, and perform well but still fall down on its construction.
The best practices section is a basic checklist of items that your website really should have and conform to, including the usage of HTTPS to serve resources, serve images in their correct aspect ratio, not log any errors to the browser console, and use up-to-date tools and APIs.
If you’re using a website builder like WordPress, Wix, or Squarespace then the chances are you will be ranking at 90+ in this section without any changes or additional effort. If you’re falling down here then it may be a good time to do a full website audit, especially if you have had your current website for a while.
SEO: how will your website be represented on search engines?
SEO, or search engine optimization is all about making sure your website is correctly represented on search engines and ranks highly for your chosen keywords. We could write entire articles on each aspect of SEO but we’ll keep it simple here.
Google will test your website and make sure it has all the essentials for SEO, including but not limited to:
- Meta title set – the text that should be showing on your search engine listing, e.g. “Flowers to your door by Janice – Newcastle”
- Meta description set – the text under your title which should give visitors a flavour of what your web page refers to, e.g. “Flowers delivered to your door for every special occasion. UK-wide delivery from just £15.99“
- Page is indexable – the page is available and Google is allowed to craw this page and add to its index
- Meta viewport set – making sure that the web browser knows how to display your website on a mobile device
If you’re showing a score in the 90-or-under zone then you need to look at your basic SEO. Make sure that you have titles and descriptions set, your images have alt tags, and that links are crawlable.
If you’re using WordPress then consider using an SEO plugin like Yoast SEO, or Ahrefs SEO.
Conclusion: should I worry about core web vitals?
The short answer is yes – you absolutely should be worrying about core web vitals, especially if you’re not seeing green lights across the board on testing.
Because Google now uses core web vitals as a ranking signal these scores will directly affect how your website ranks on the search engine results.
Need some help getting your core web vitals under control? Get in touch and we’ll help you gain green lights in each section and boost your search rankings.